THANK YA!
FEATURED OUTPUTS / FXF / MUSIC VIDEO REDEISGN
PROJECTS ARCHIVE
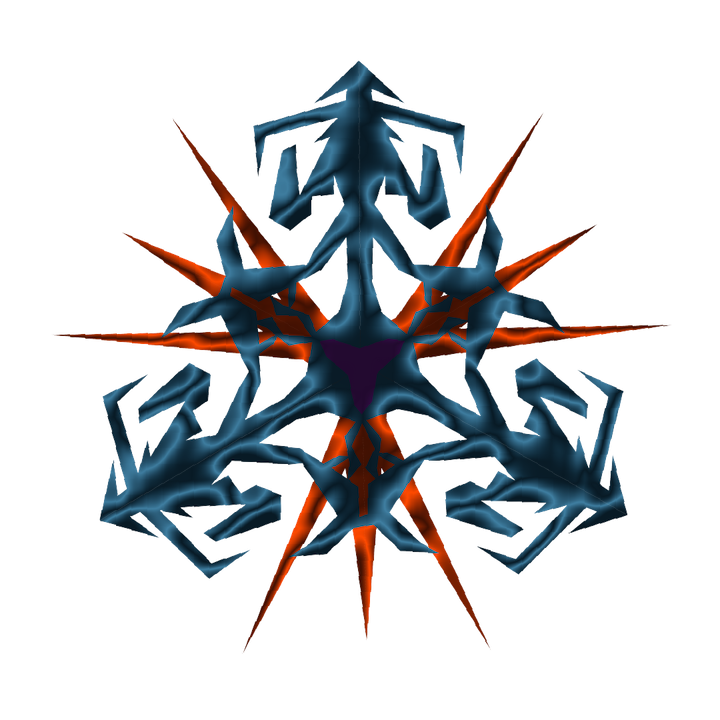
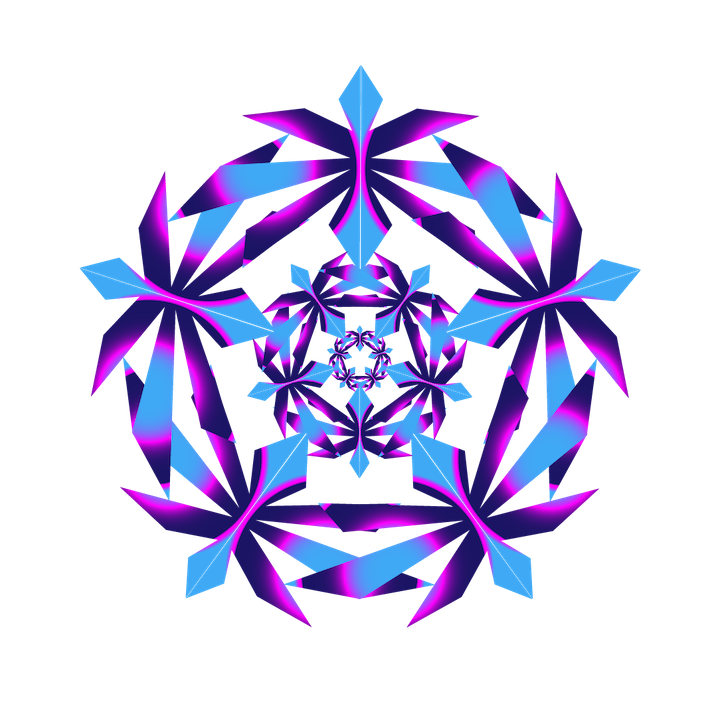
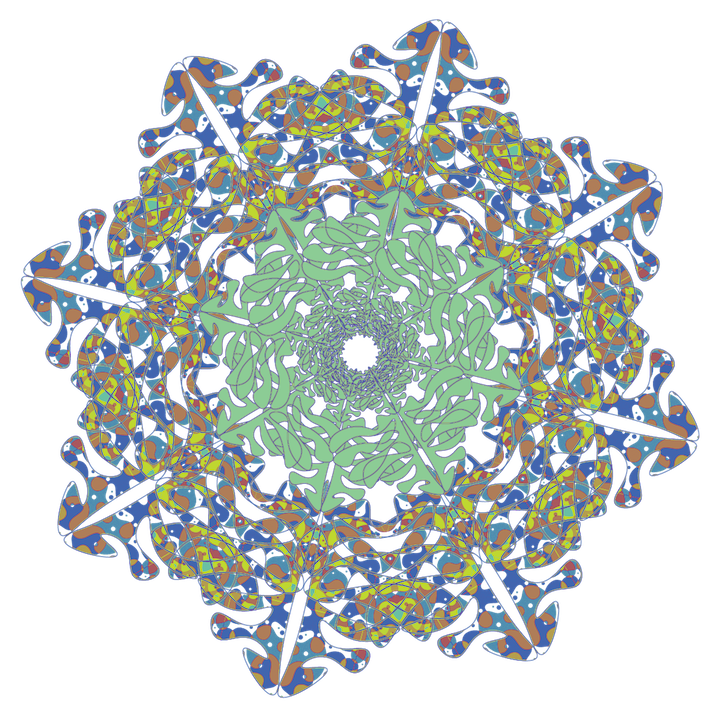
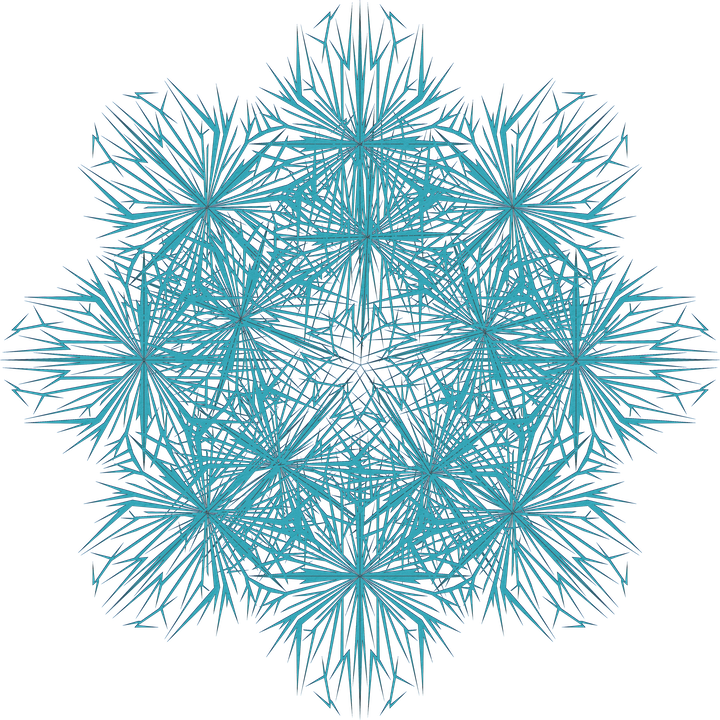
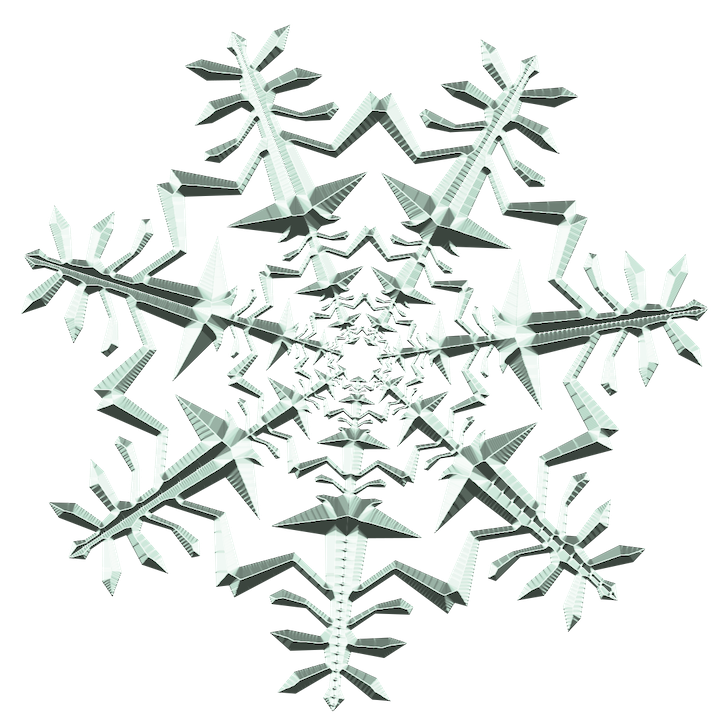
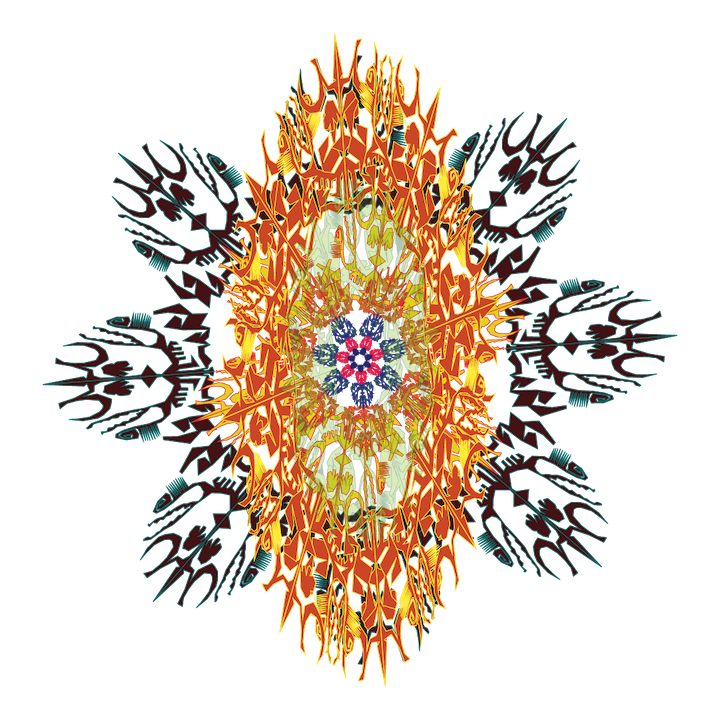
Using the template provided for Adobe Illustrator, create a snowflake by starting with a single half quadrant of a circle, and repeat this motif into a radial pattern, creating the foundational layer of your snowflake. Repeat this process and styling as you wish.
OUTPUTS
VIRTUAL SNOWFLAKE INTERACTION!














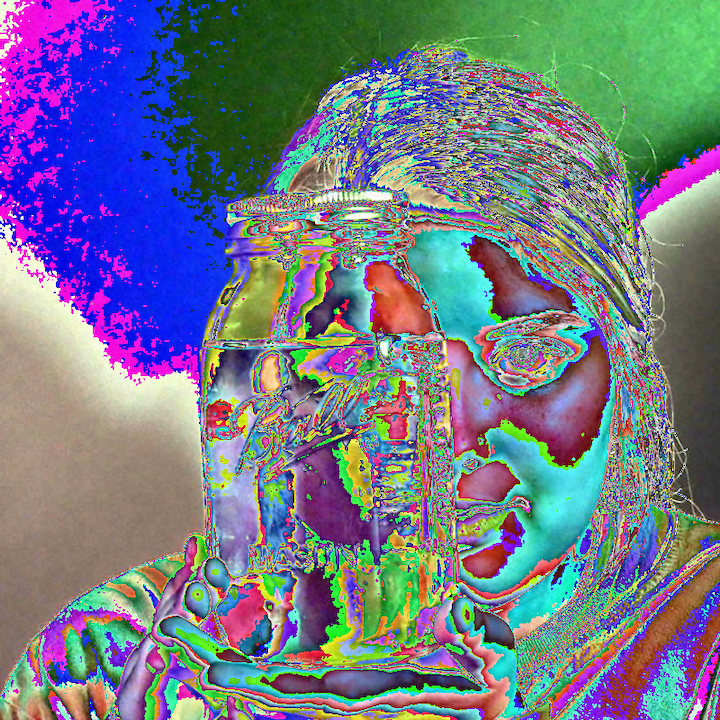
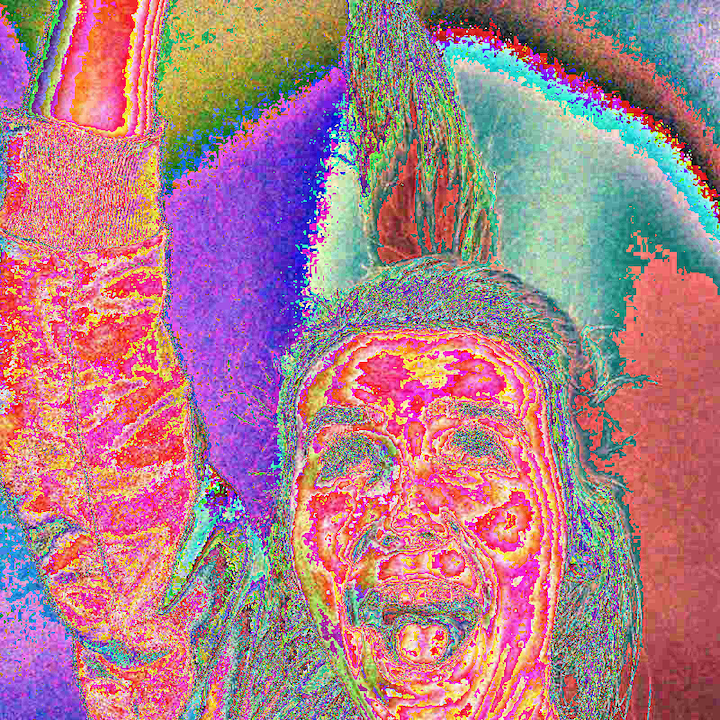
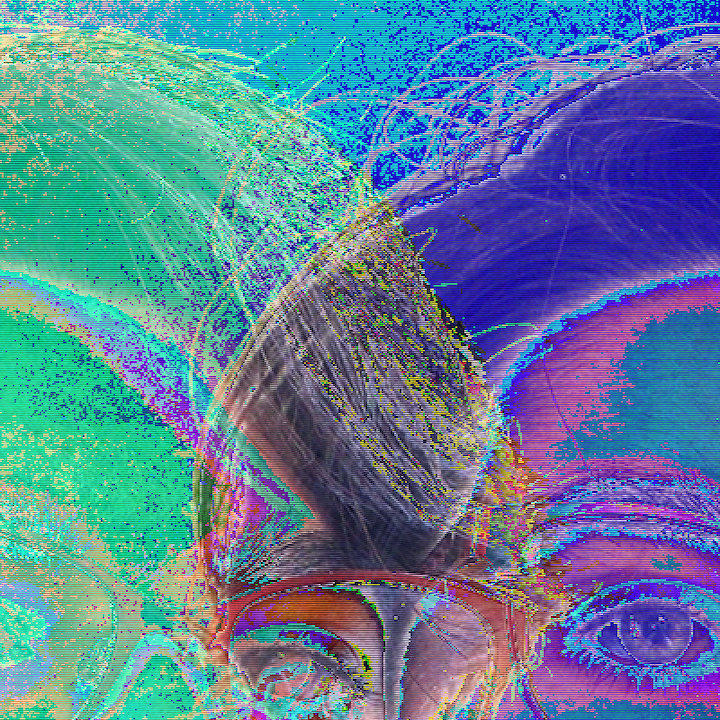
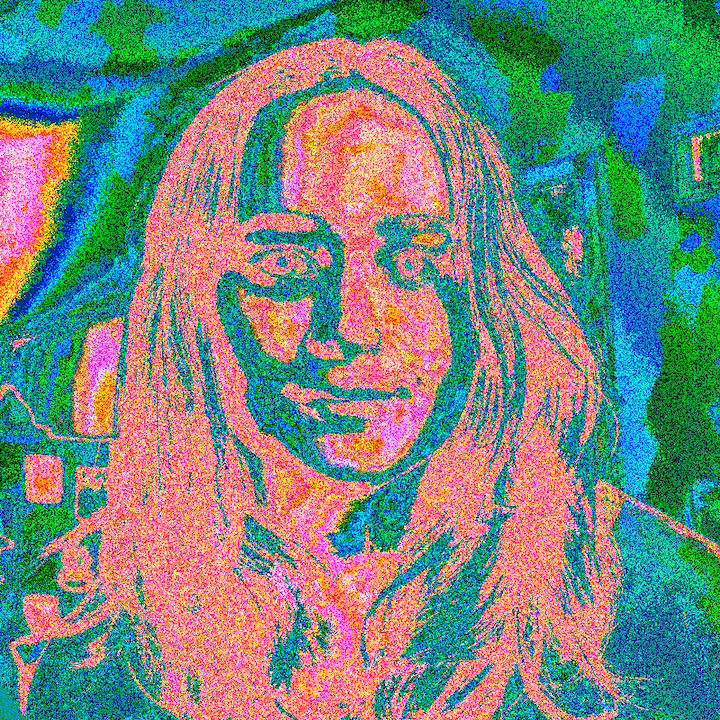
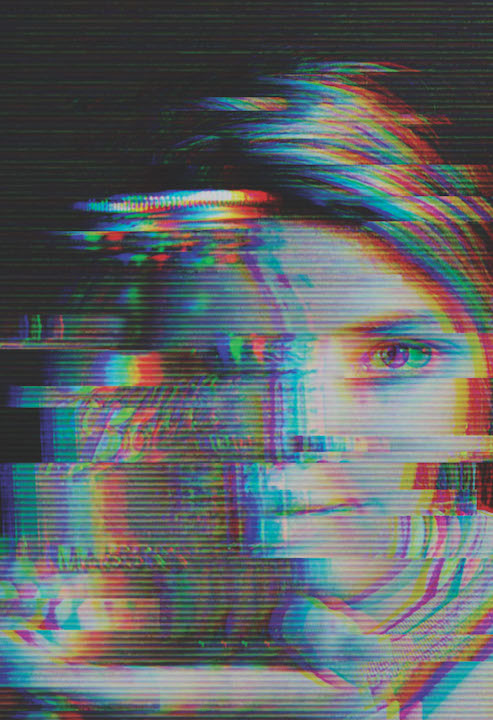
Using Processing, the creative coding programming language, follow the template provided via Canvas to manipulate the pixel structure of an image of yourself.
Coding languages are just like any other language. We use them to talk to the computer, and if we use the wrong grammar, syntax, spelling, structure, etc, the computer won't know what we are saying. Take care in editing the template, as the Processing software is not much more than a basic text editor!
RESOURCES
PROCESSING.ORG PROCESSING REFERENCEOUTPUTS













BRIEF
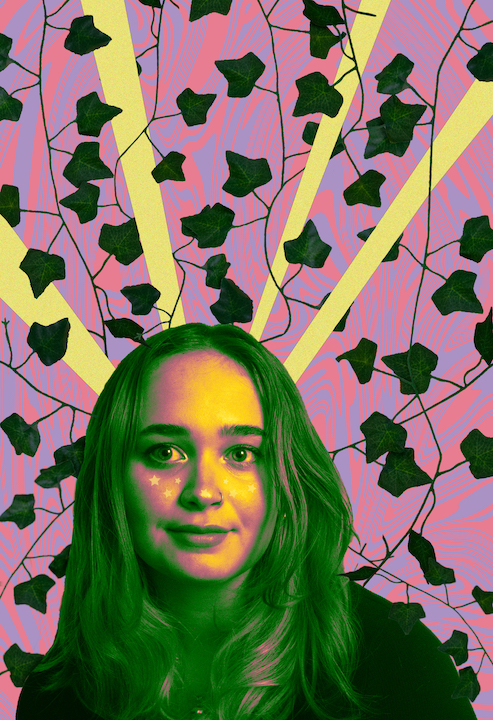
What is a selfie? According to Google: “a photograph that one has taken of oneself, typically one taken with a smartphone or webcam and shared via social media.”
The selfie has become a term and medium of it’s own, but in the end, a selfie is just a self-portrait, right? Maybe. But what if we redefined the “selfie” into something more expressive, creative, impact-full, and truly representative of ourselves? For this project, starting with a self-portrait of ourselves, we will be manipulating this image to represent ourselves as individuals in whatever (digital) manner we choose, primarily with the tools Photoshop and/or Illustrator.
REQUIREMENTS
Using the tools we have learned thus far (in addition to new explorations) you must change at least 75% of an image of yourself. How does this image represent you outside of physical recognizability? Why are you choosing the tools, styles, methods that your are?
SCHEDULE
NOV 01: PROJECT START
NOV 22: PROJECT END / PROJECT DUE
RESOURCES
ANTHONY GERACE BAUGASM POSTWORK ZHULDYBIN ARTOUTPUTS













Organize all outputs from projects in this class thus far in an InDesign document, designed to be printed and bound as a reminder of what we accomplished in the course.
OUTPUTS
NO OUTPUTS FOR THIS CLASS FEATURED (PRINTED MATERIAL)
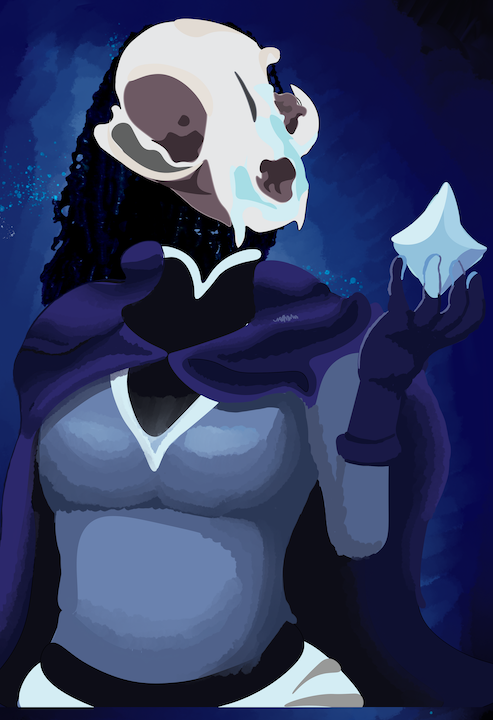
Usinig a combinaton of Photoshop and Illustrator to build a new and cohesive image. The character in the foreground must be made with Illustrator, the background must be made with Photoshop.
Consider the existing structure of the image, and how you can completely change the image while still retaining its overall orginal form? You are the artists, it is up to you how the image is changed, but don't be random! Be decisive, be detailed, take time (lots of time). Remeber and call upon the skills you are learing in your other foundational courses.
SCHEDULE
SEP 27: PROJECT START
OCT 25: PROJECT END / PROJECT DUE
RESOURCES
JOHNY CASH PROJECT CHET FAKER "1998" RUFF MERCY CHAKA KHAN "LIKE SUGAR" EBSYNTHOUTPUTS
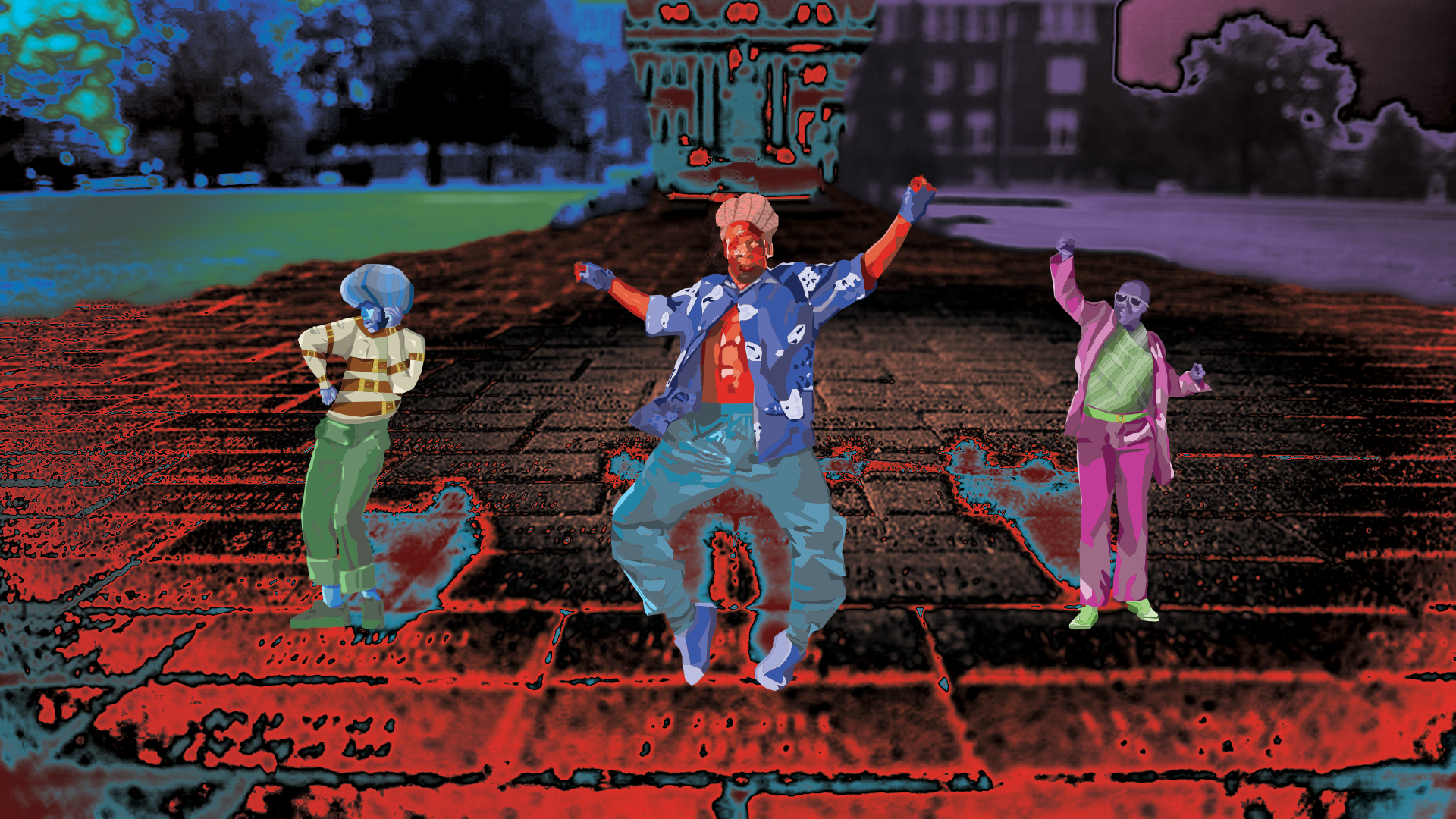
WATCH THE VIDEO (IN PROGRESS)













BRIEF
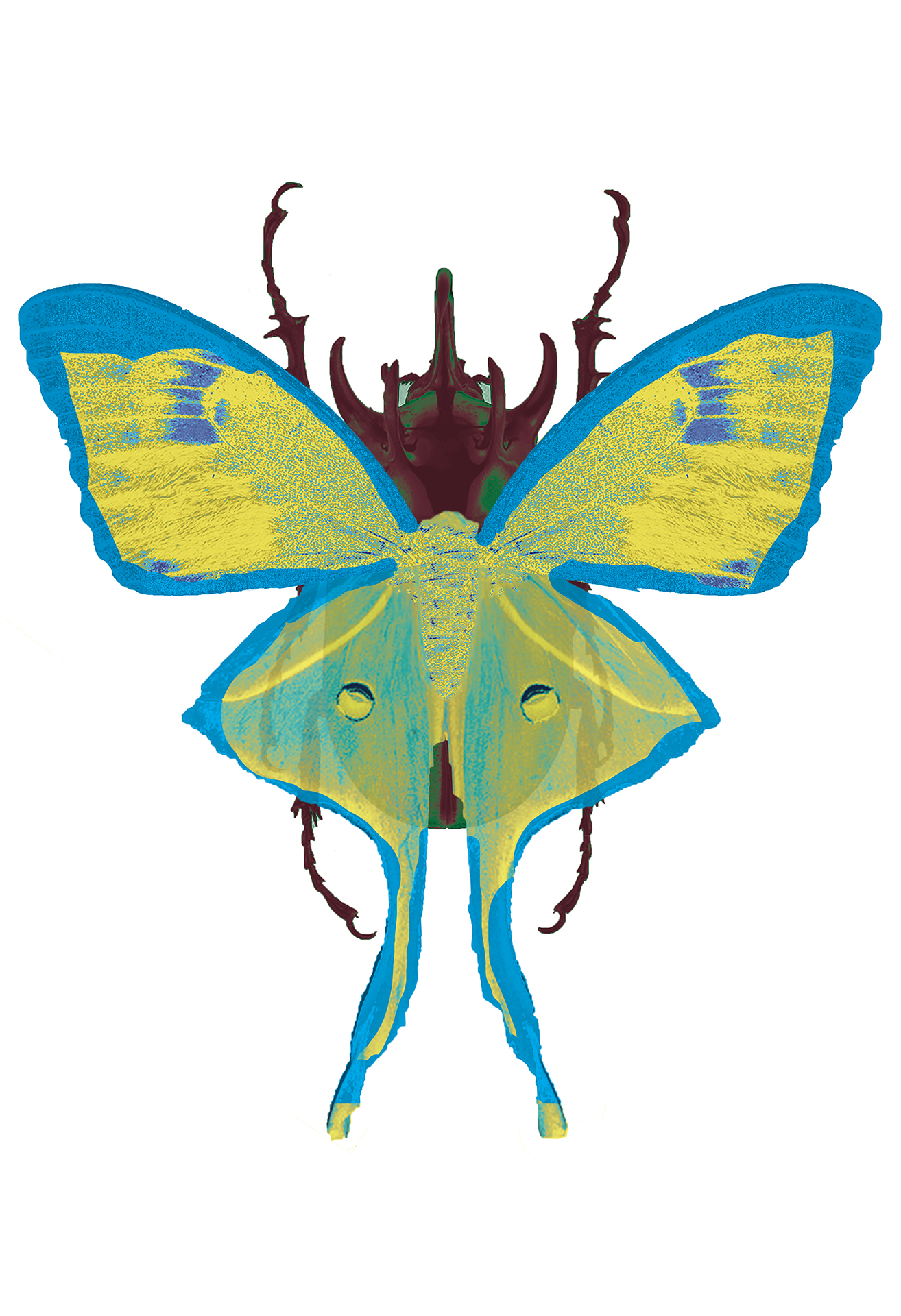
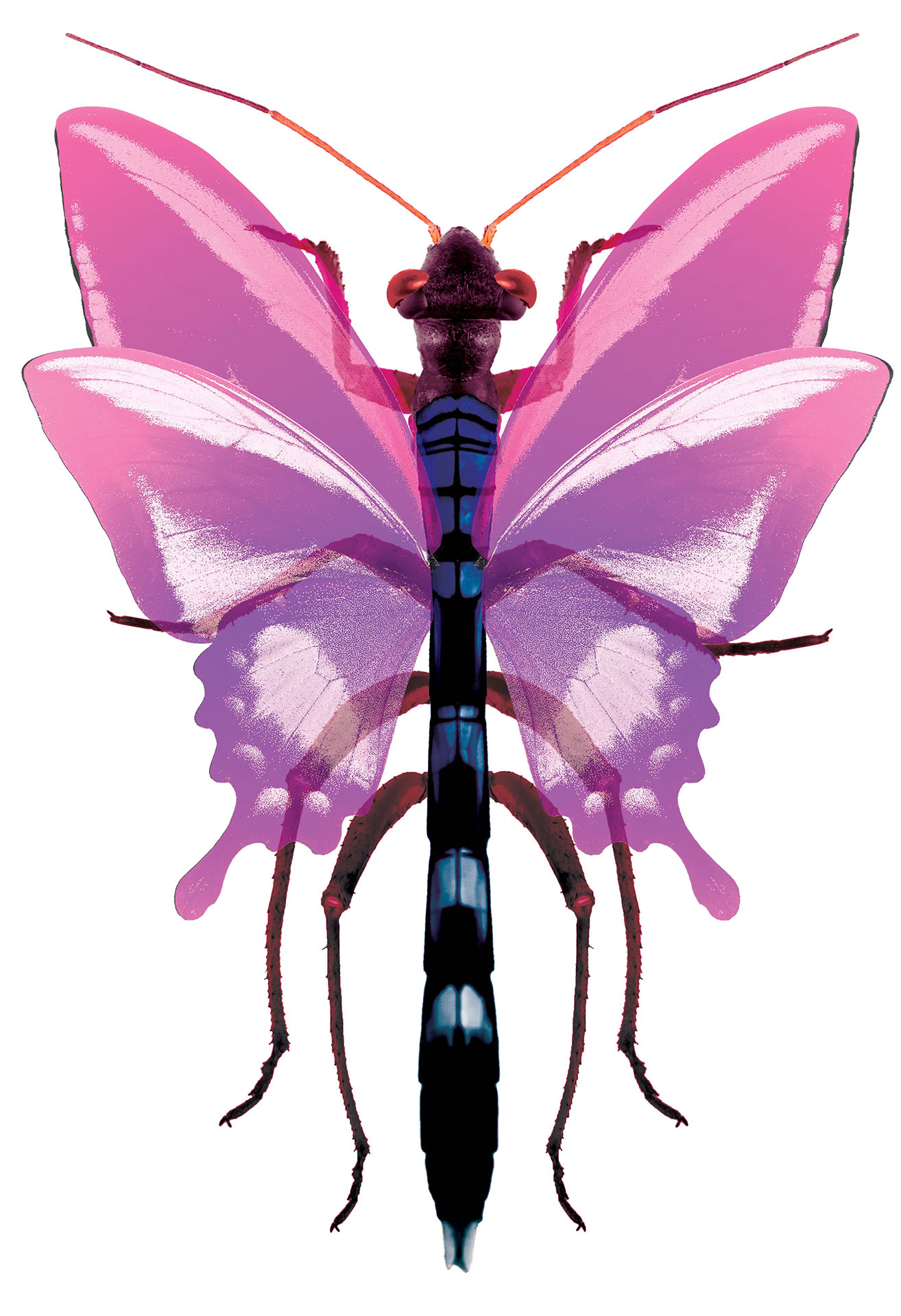
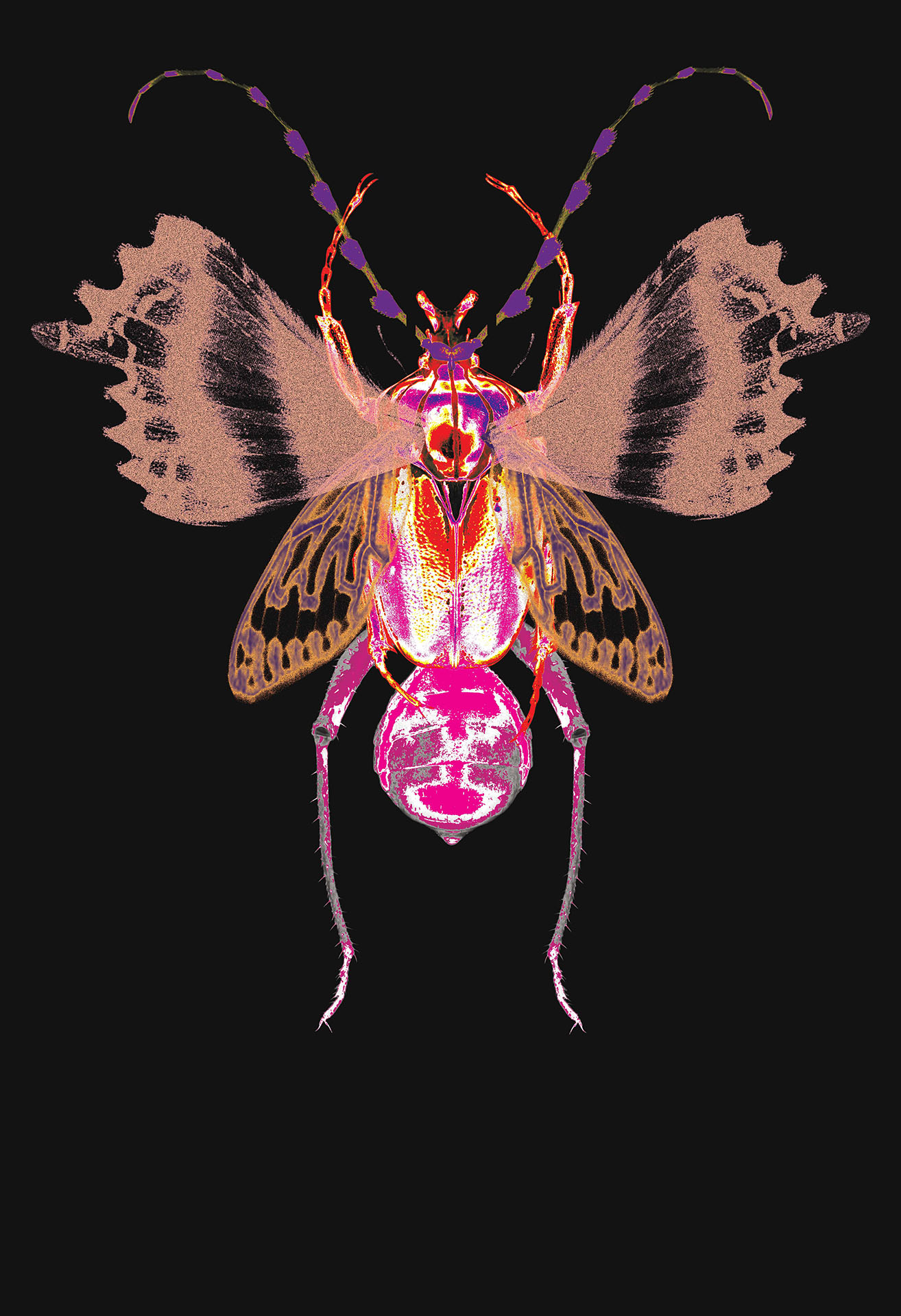
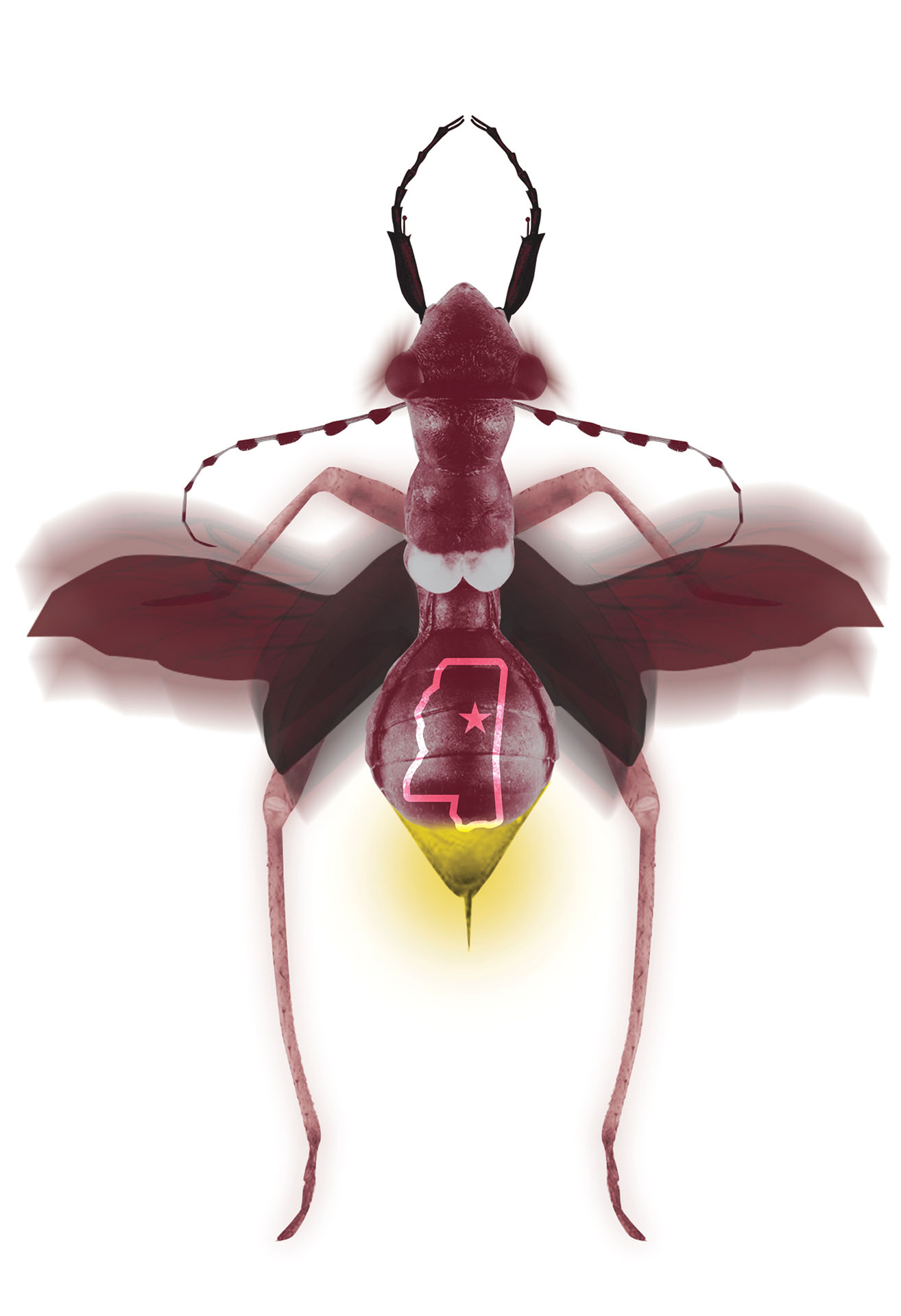
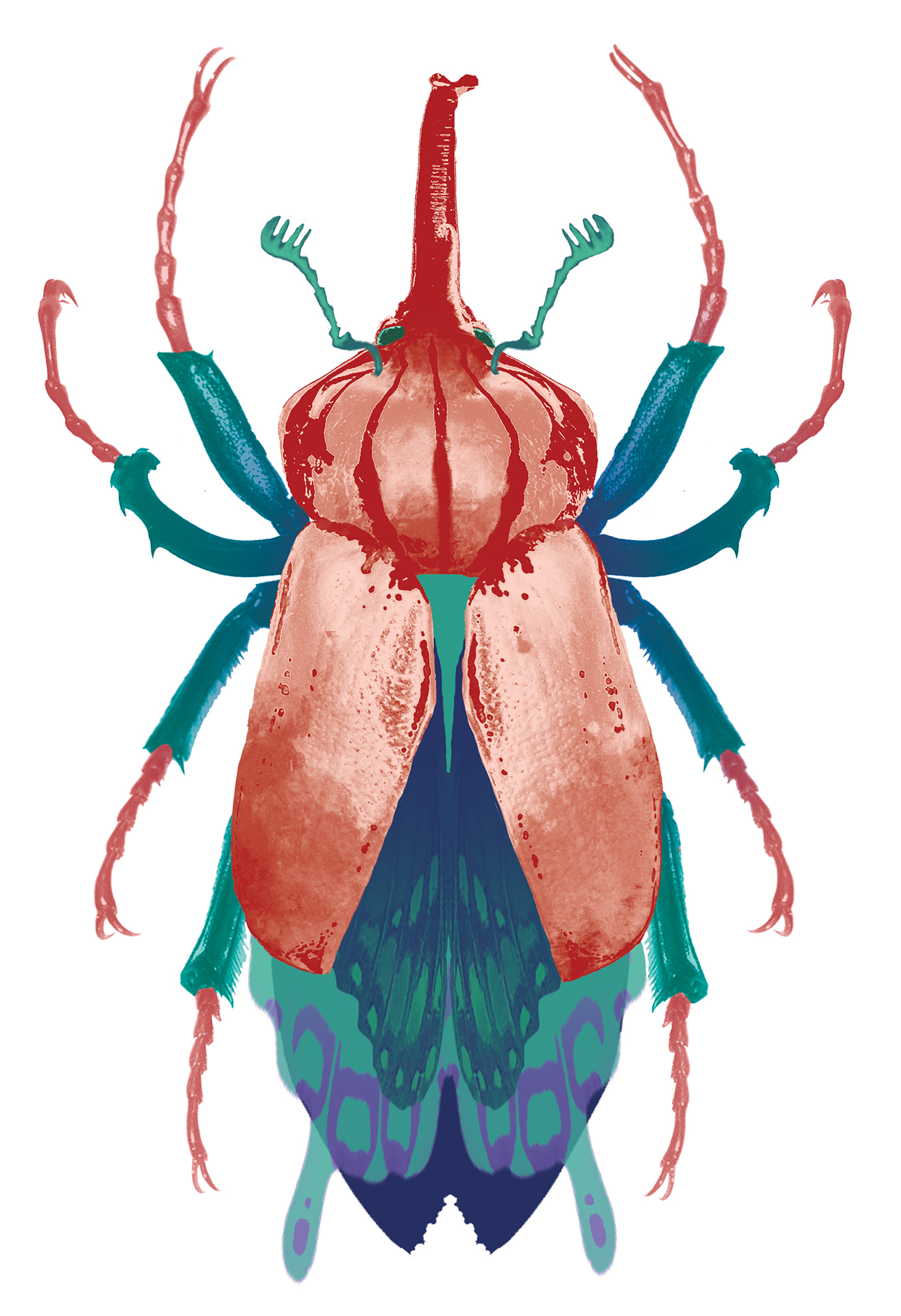
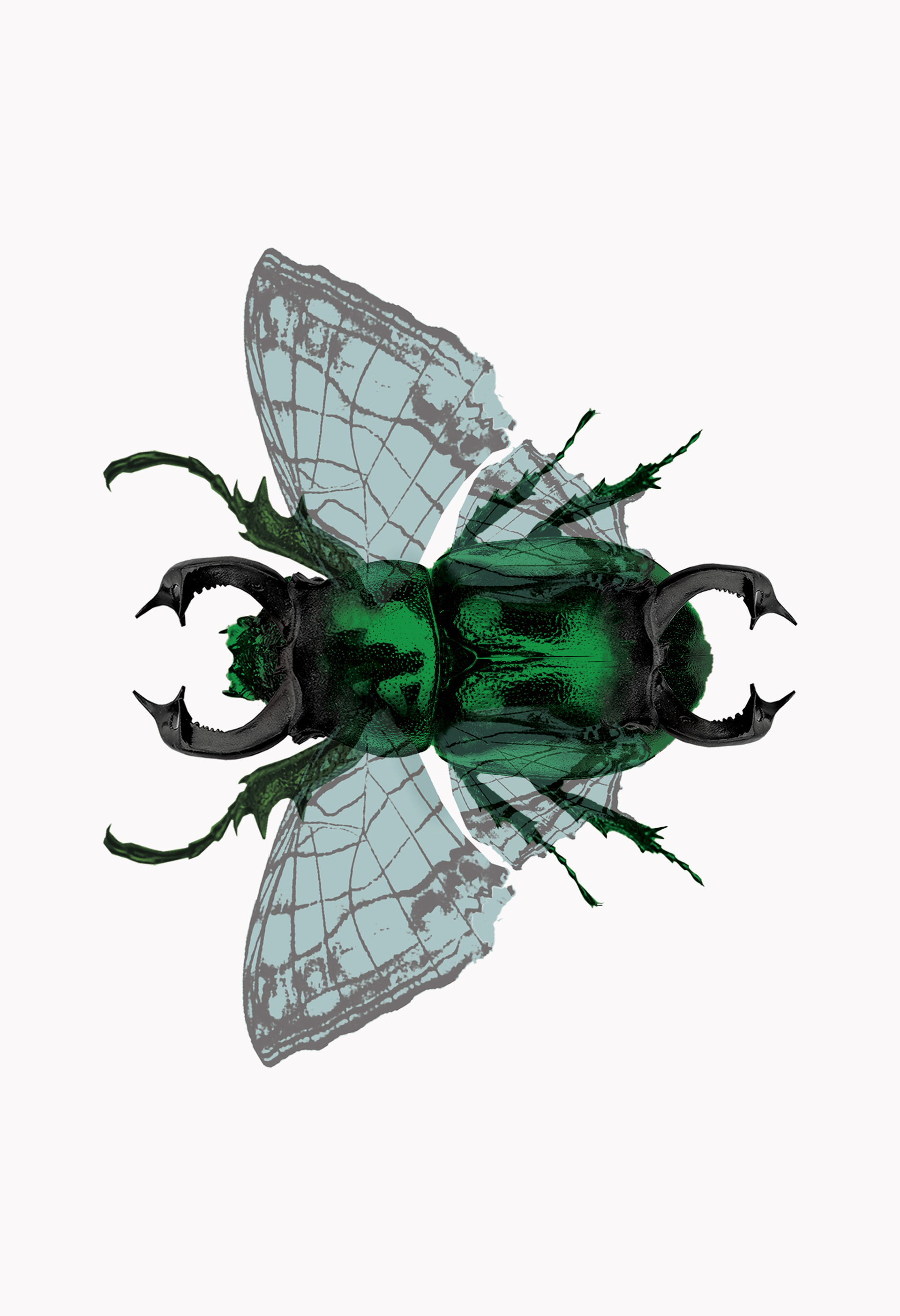
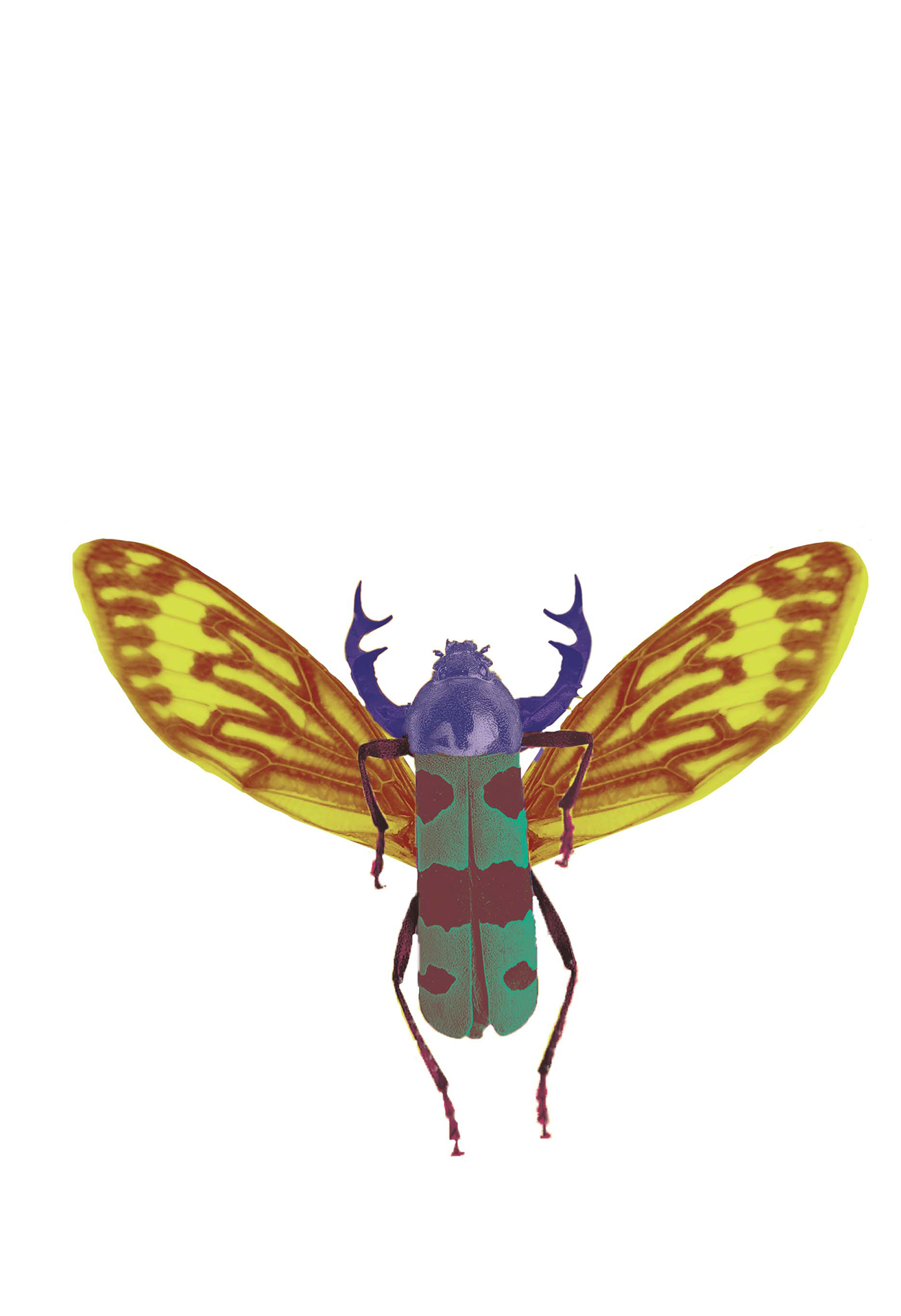
You've heard of Build a Bear, but what about Build a Bug?
Using the skills you have learned in Photoshop thus far, create a new species of bug combining AT LEAST three different insect images.
OUTPUTS











BRIEF
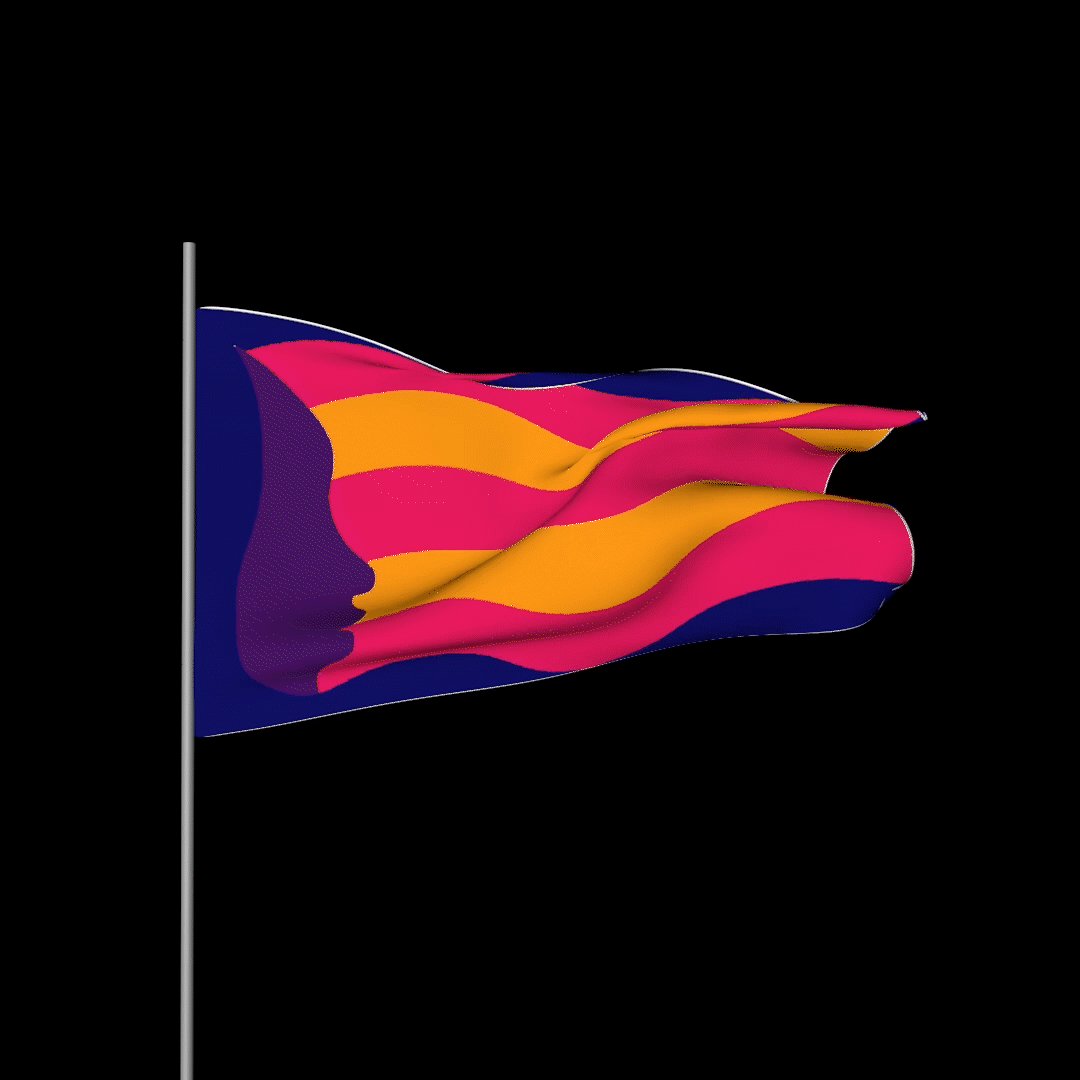
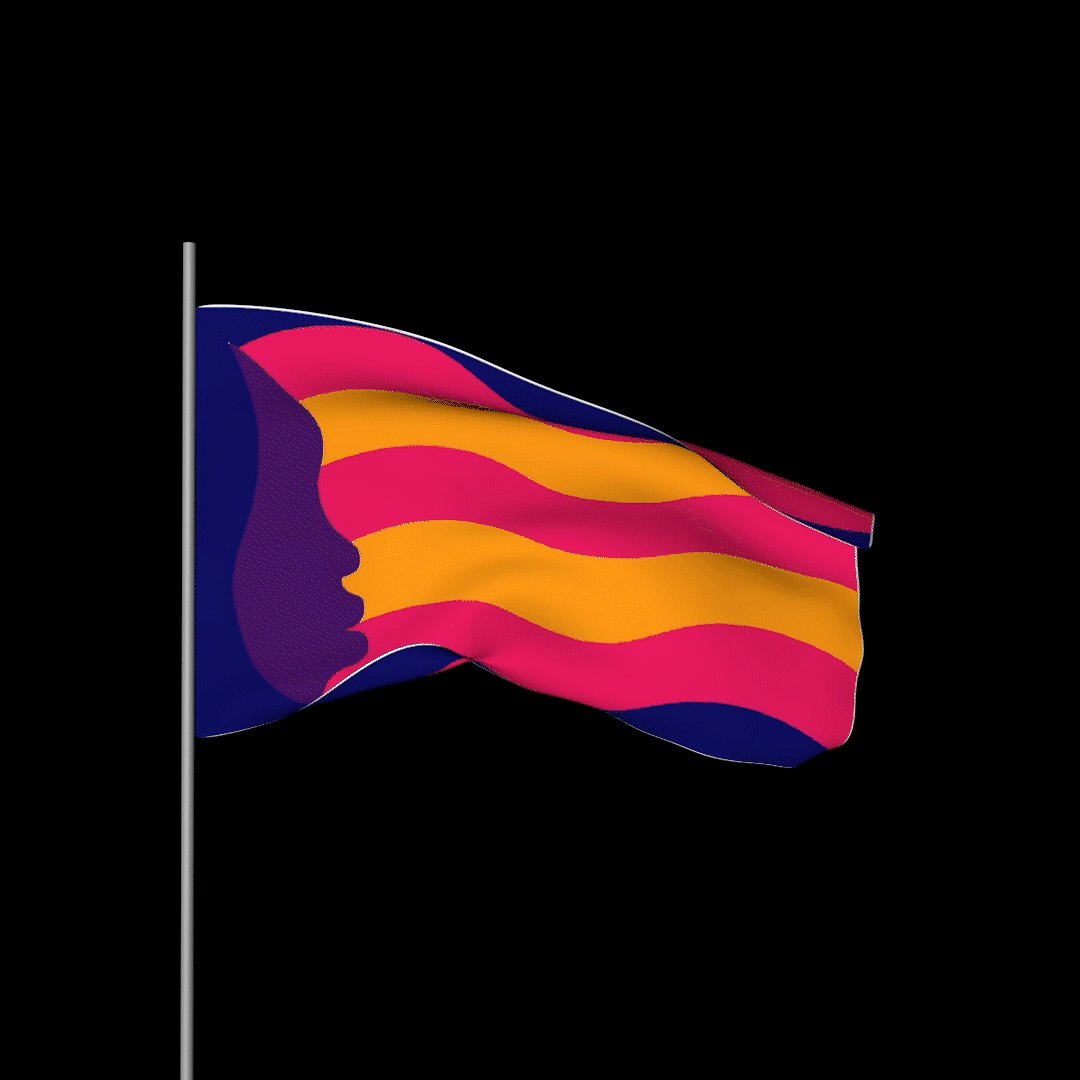
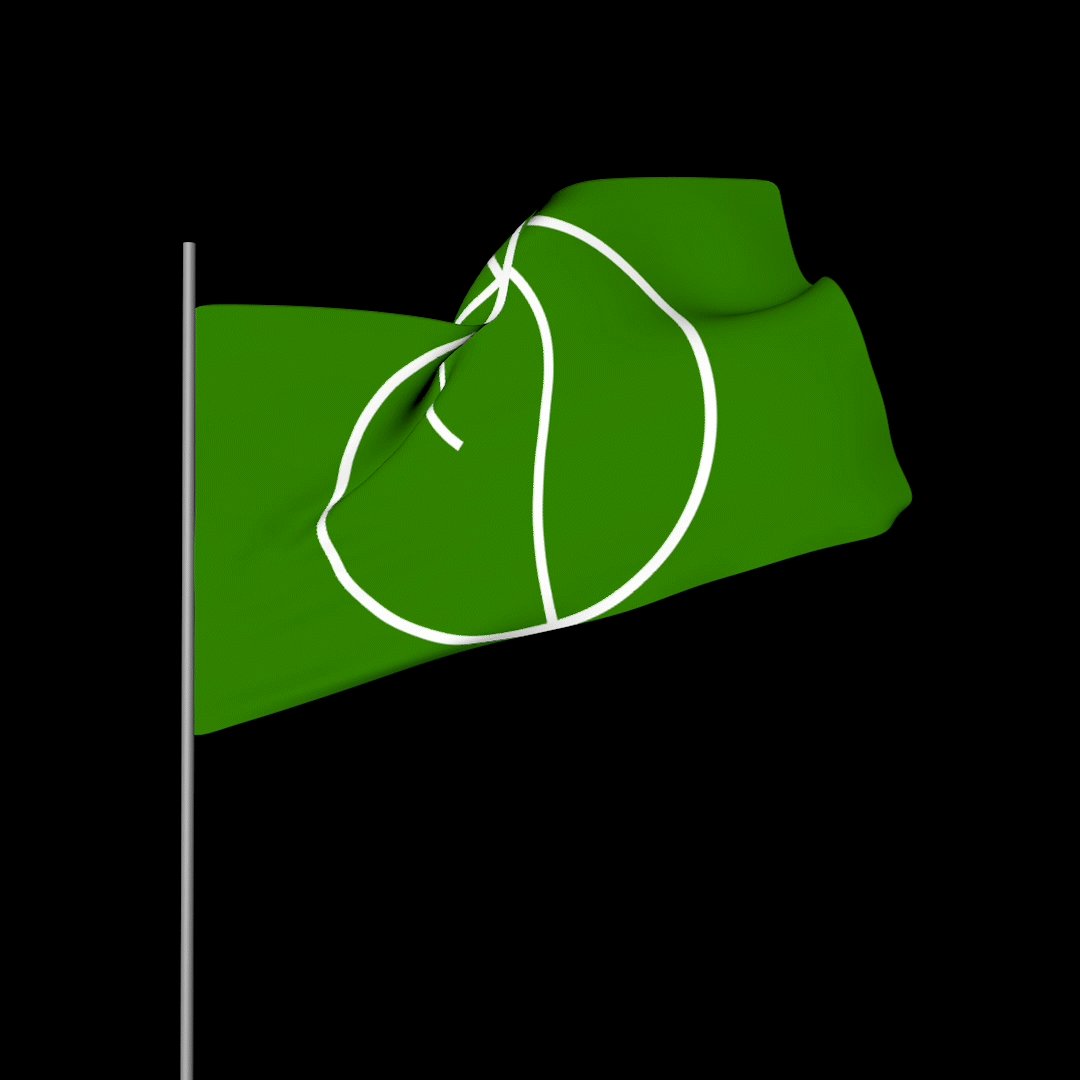
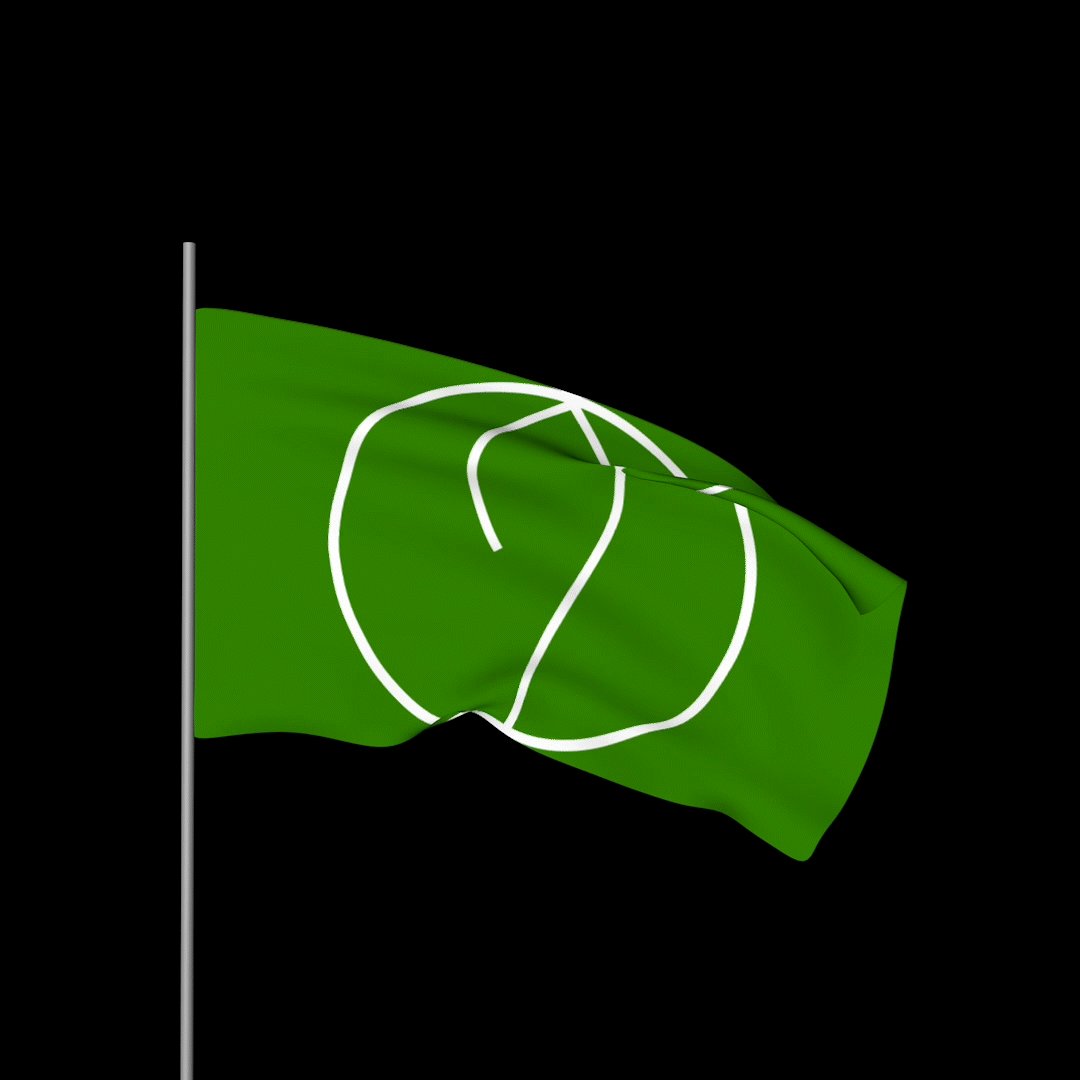
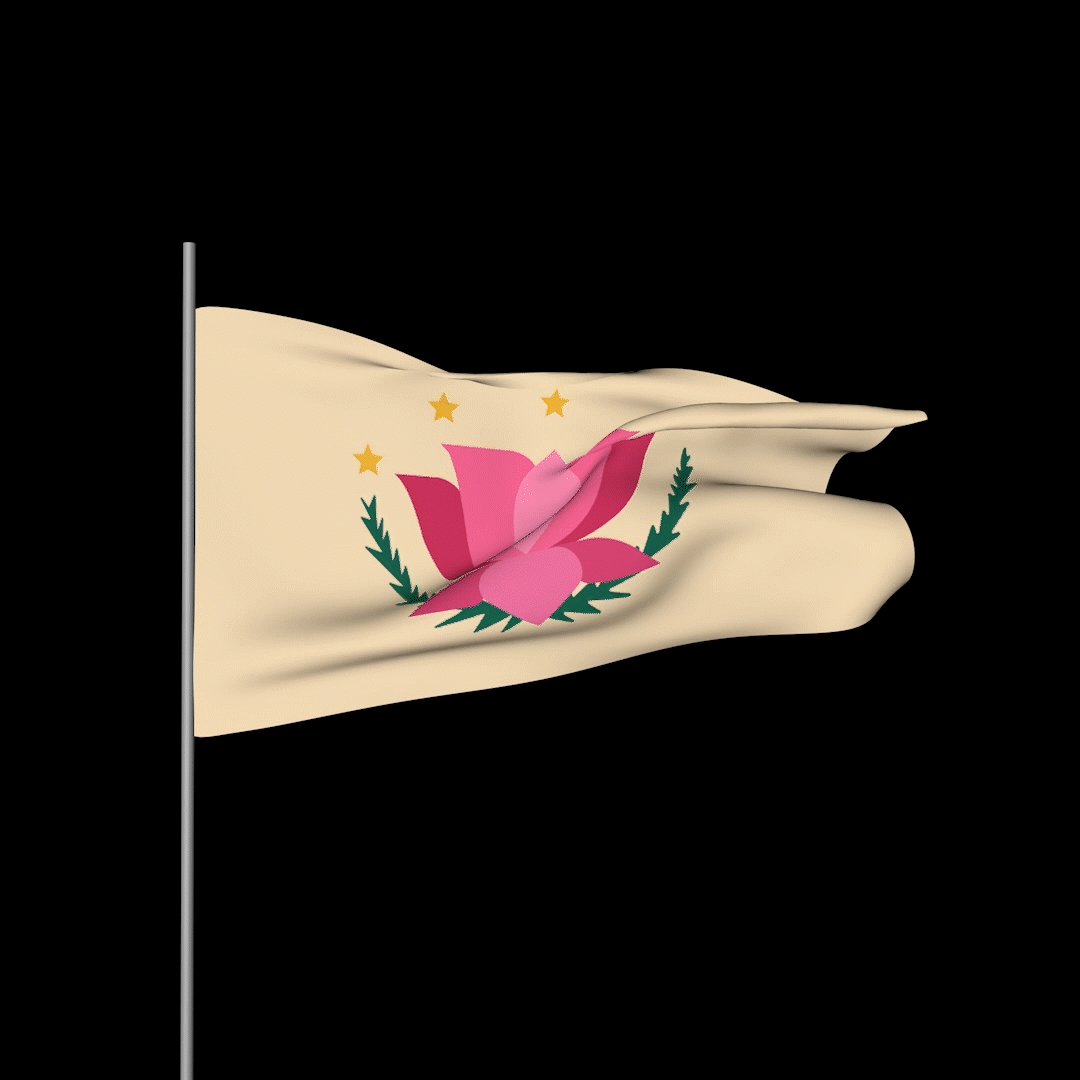
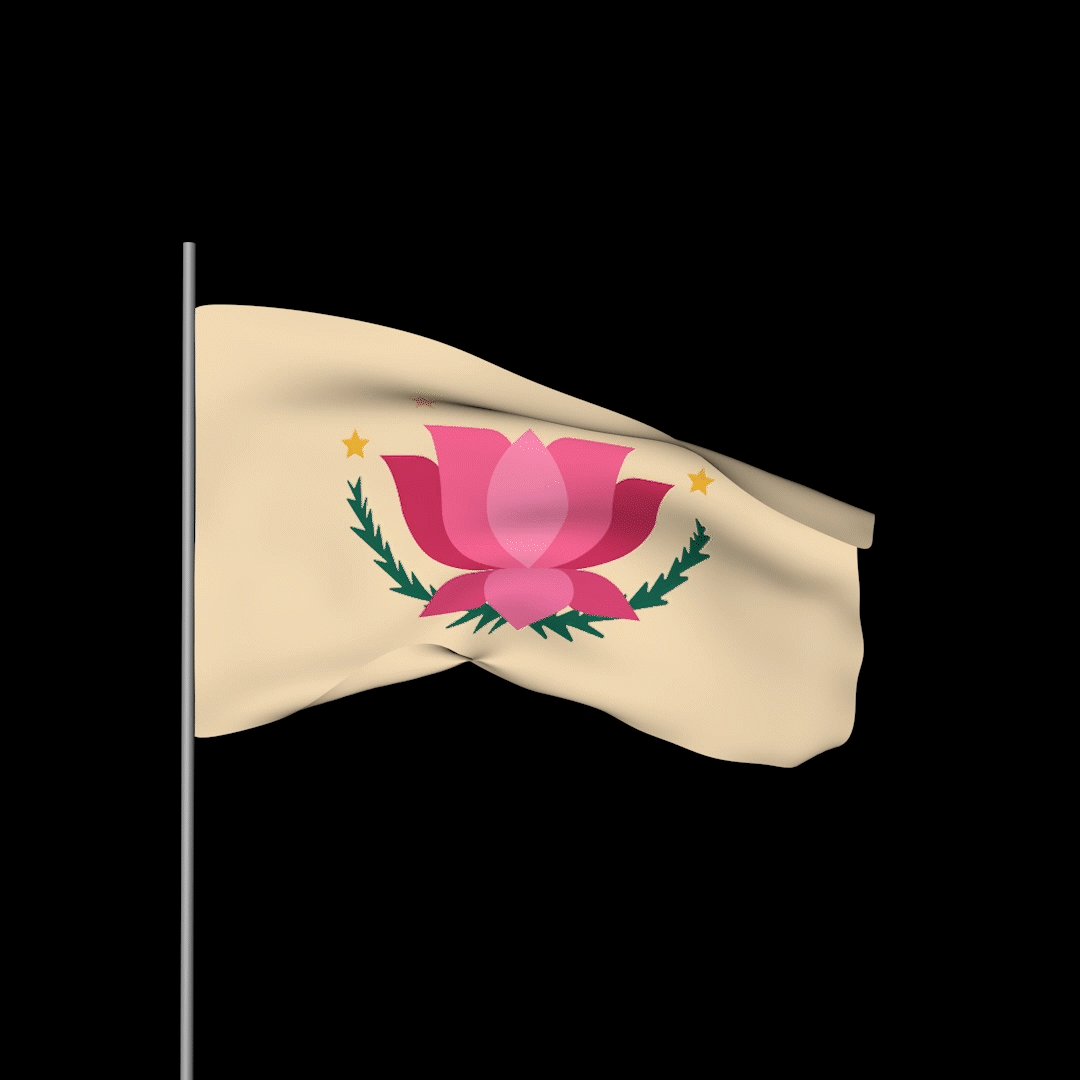
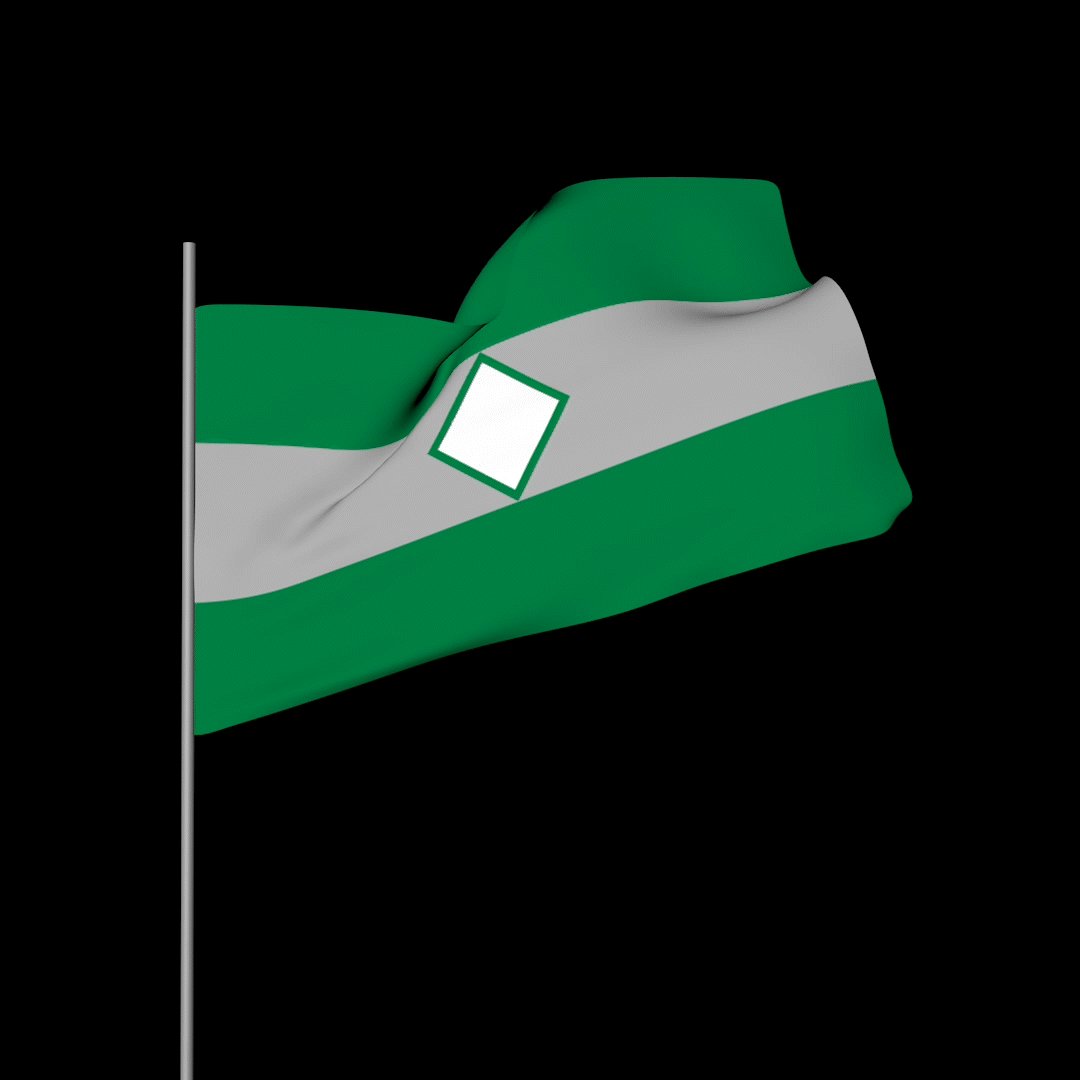
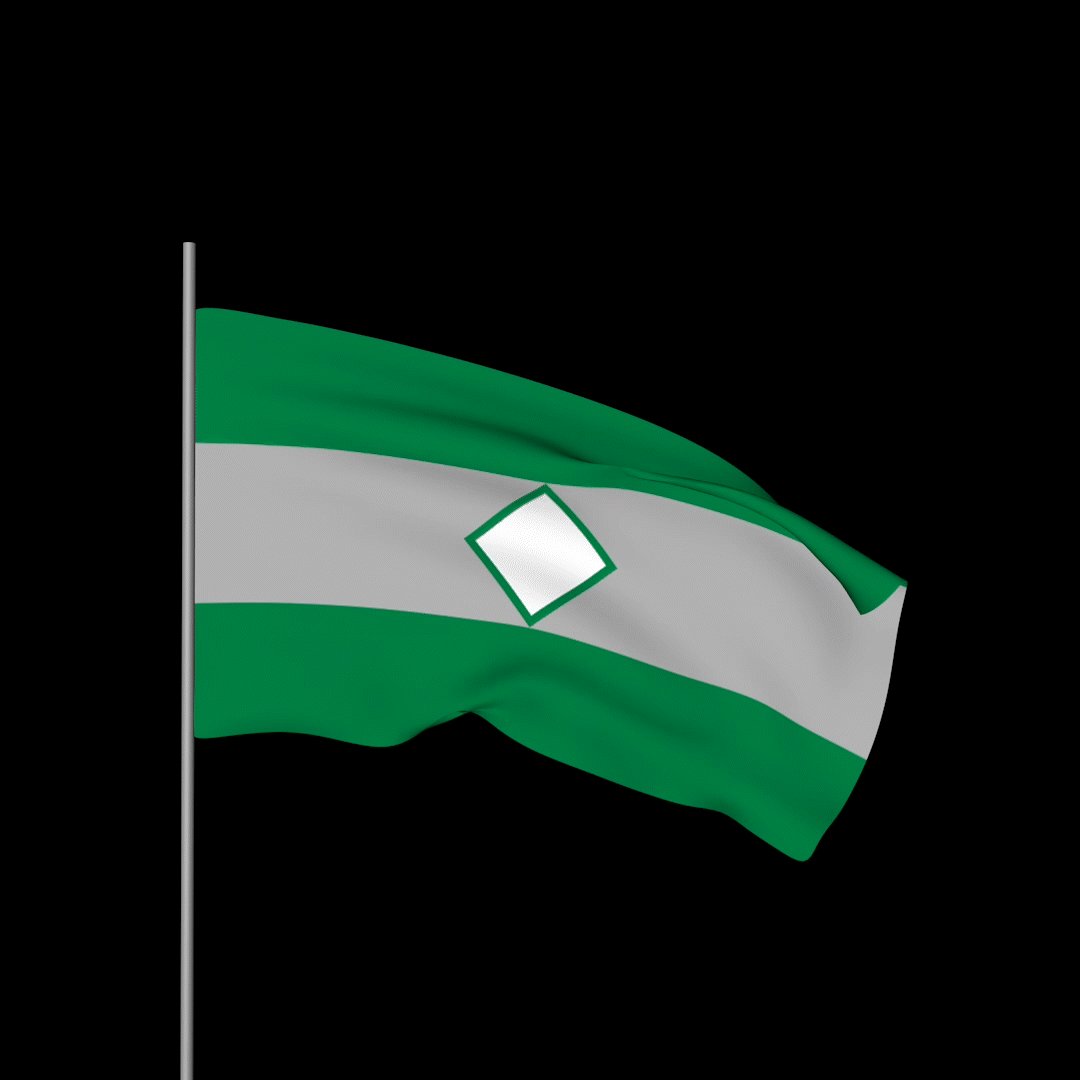
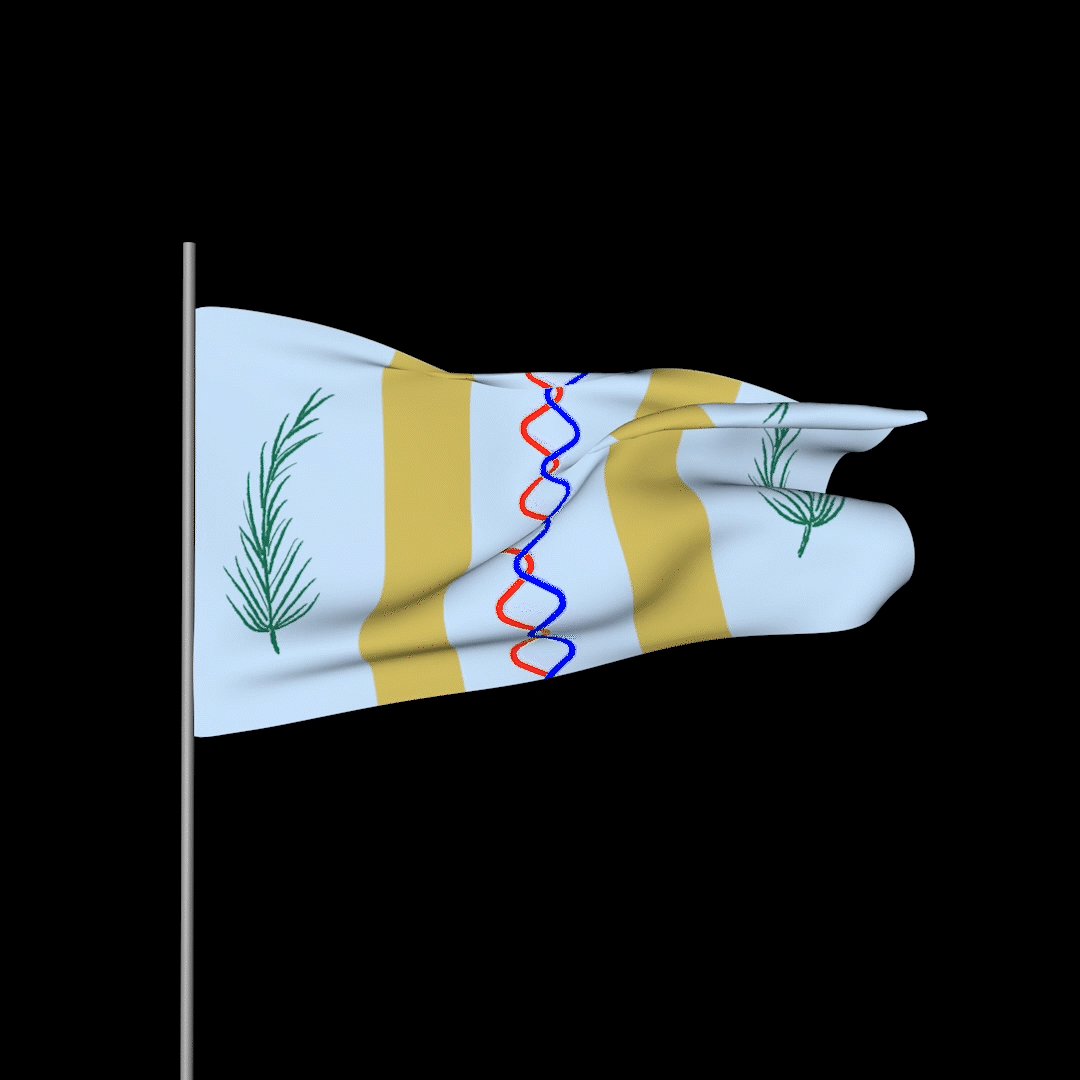
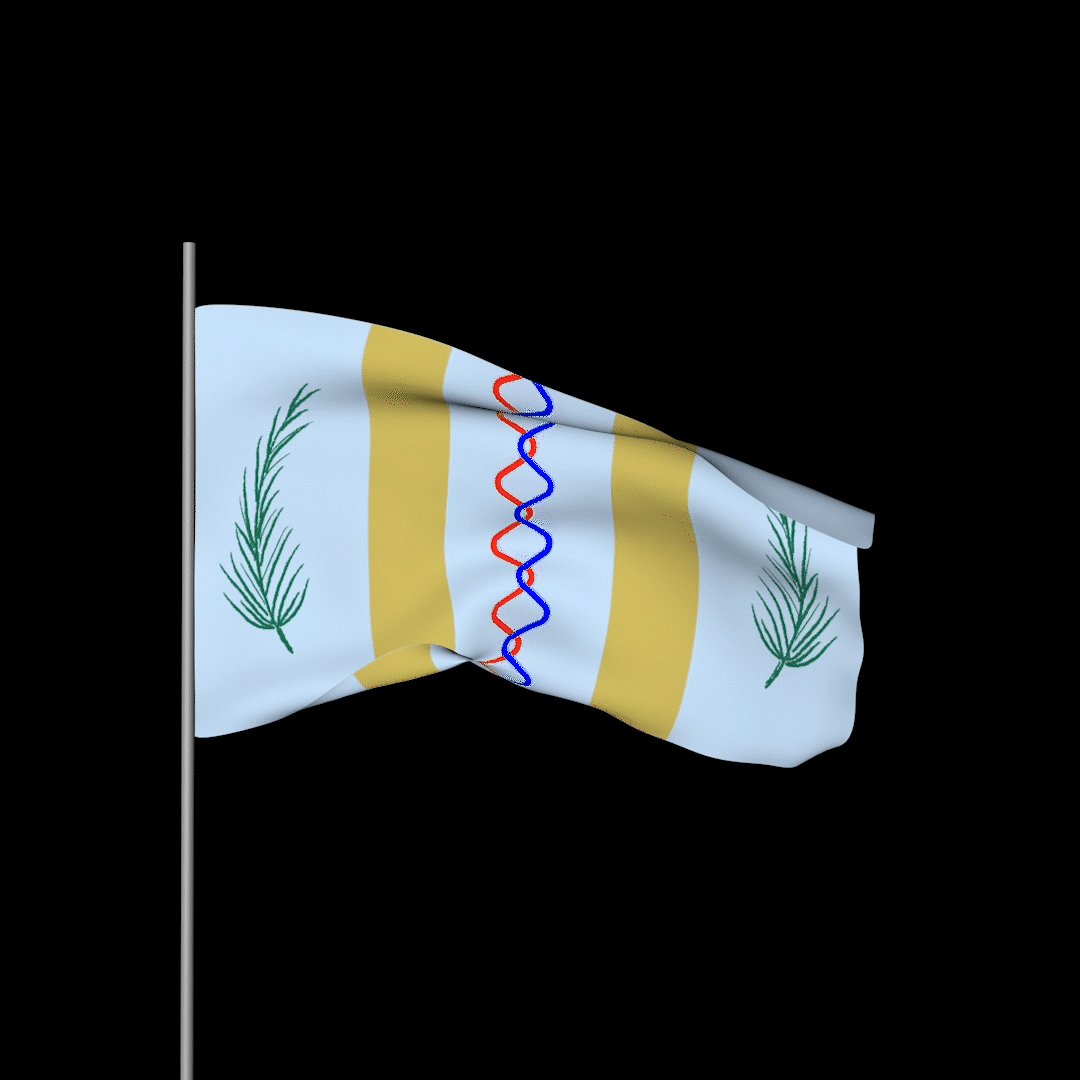
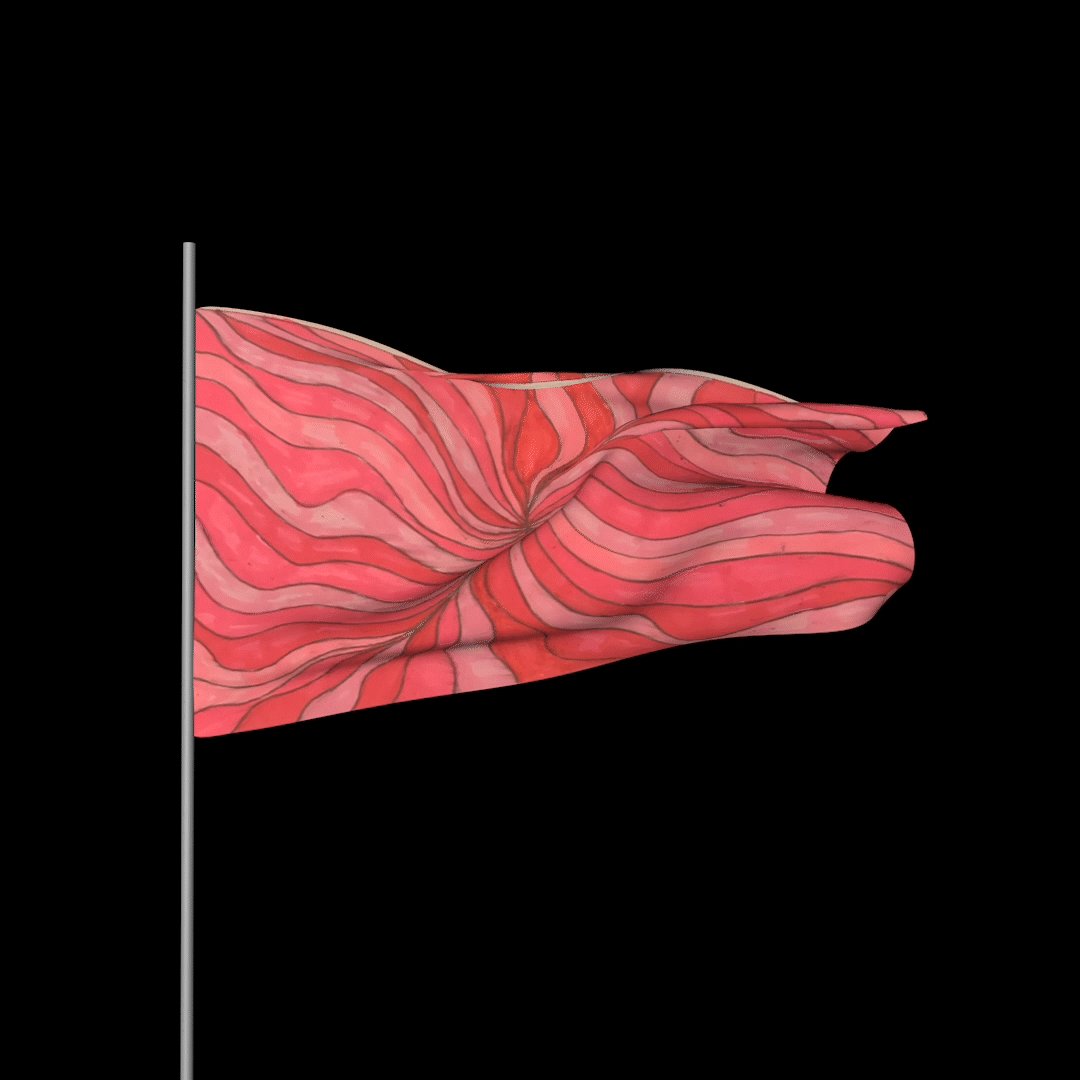
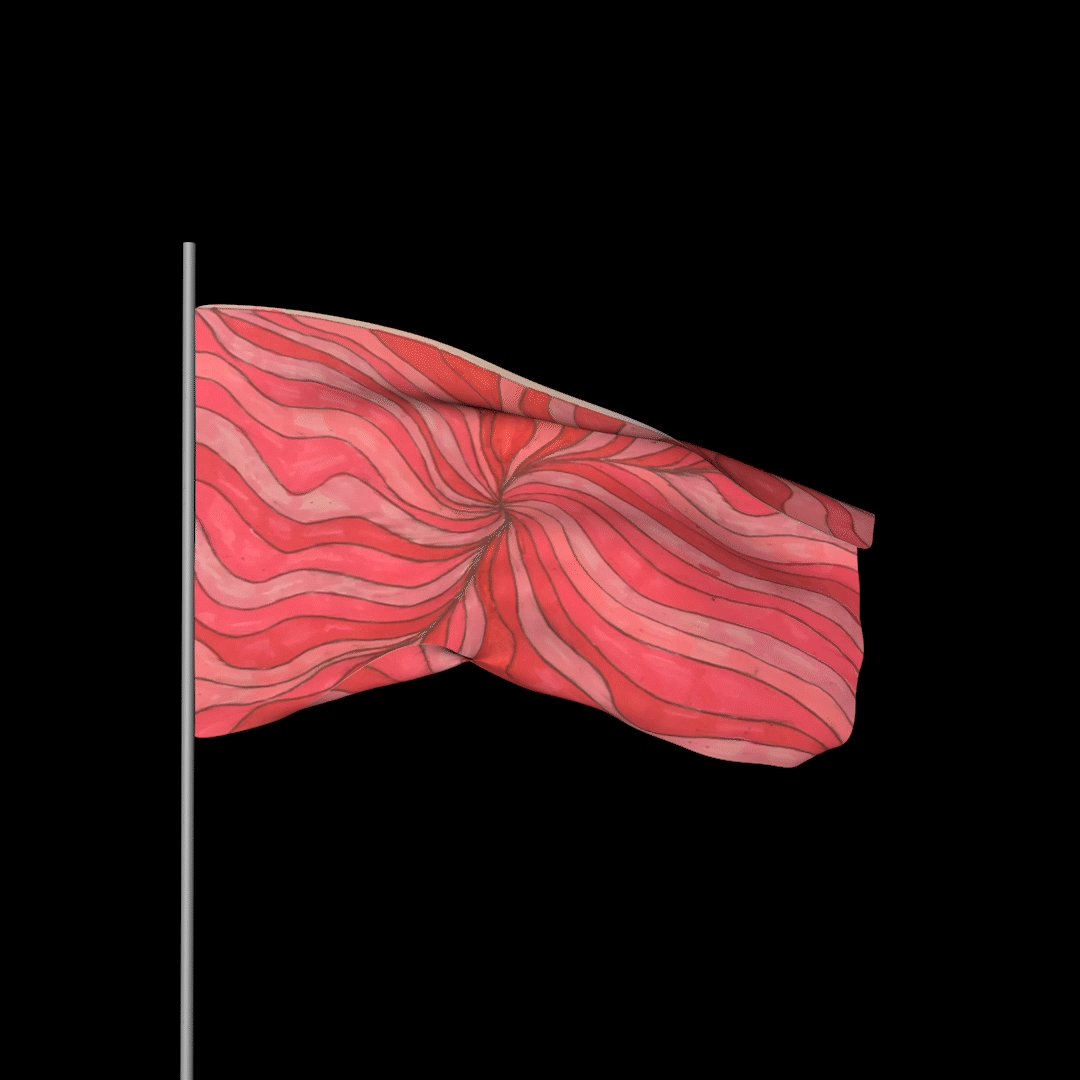
If you were a country, what would your flag look like?
For this project you have two sets of rules to follow:
1. The 5 principles of good flag design (NAVA / SEE LINK)
2. You must use at least one of the 7 motifs (spiral, line, zig-zag, circle, curve, wave, half-circle)
DELIVERABLES
At least 16 thumbnail sketches, and 4 full page sketches.
Bring the sketches to class to be discussed.
OUTPUTS














SYLLABUS
OVERVIEW
This course functions as an introduction to visual art and design processes, tools, workflows, hardware, software, and languages of the digital sphere. These practices will build on student’s prior understandings of the basic principles of design: line, shape, form, color, value, texture, and space. We will work primarily with Adobe Creative Suite, but will explore and introduce a multitude of digital tools.
STRUCTURE
Throughout this course we will undergo 6 mini-projects and 3 full-projects, as well as working and critique days. The course website functions are your home base for info. CONCEPT GUIDES DESIGN! Research, ideation, sketch-booking, and writing are crucial parts of the creative process and should be taken seriously no matter how small the project. SUBMIT WORK BEFORE CLASS FOR IN CLASS REVIEW (CANVAS) Each day begins with 5-10 minutes of design inspiration. I encourage each student to contribute to this portion of class, although it is not mandatory. What projects inspire you? Who are the designers and visual artists behind them? What are the takeaways? The more perspectives you gather, the more diverse your point of view both as a creative and a human will be. The remainder of each day will be used for class discussions, one on one critiques, class critiques, demonstrations, or working days. Working days are scheduled times where students are allowed time to work and request my review as needed. Most importantly, I will never tell you what to do. My position is to provoke and improve your ideas, not create them.
AUGUST
18: FIRST DAY OF CLASS / MINI-PROJECT 1 START
23: MINI-PROJECT 1 DUE
23: MINI-PROJECT 2 START
SEPTEMBER
27: MINI-PROJECT 2 DUE
27: PROJECT 1 BRIEF & START
OCTOBER
25: PROJECT 1 DUE
NOVEMBER
01: MINI-PROJECT 3 START & FINISH
01: PROJECT 2 START
22: PROJECT 2 DUE